Assuming you’re using WordPress 5.0 and the new block editor, you’re ready to dig into the meat of this article. Below, I’ll show you how to actually use the new WordPress Gutenberg block editor to build a complete page layout.
That way, you’ll be ready to get the most from WordPress 5.0 and the new editor.
A quick tour of the WordPress block editor interface
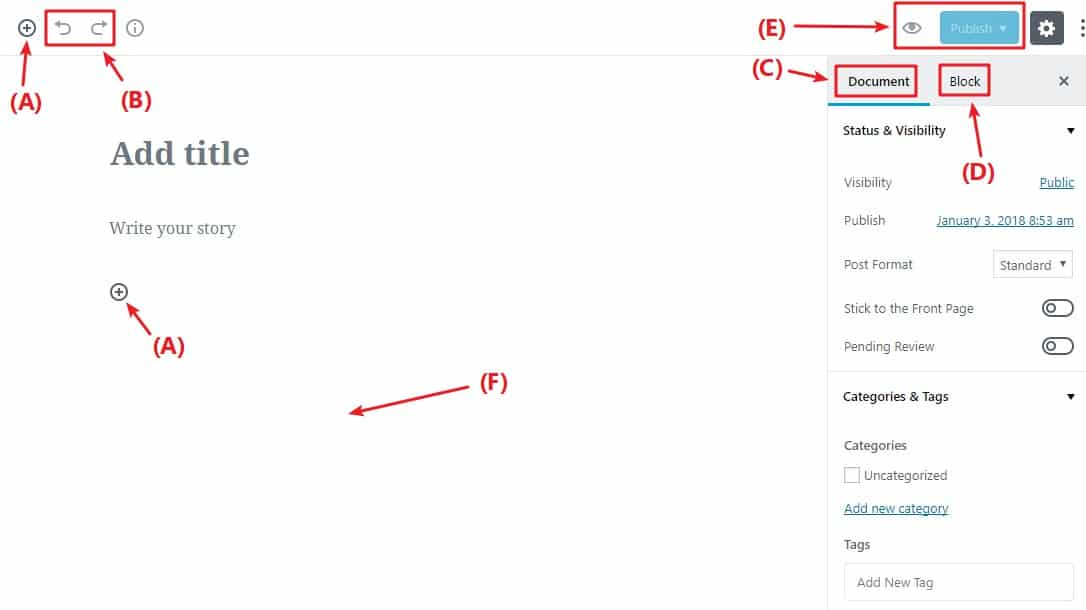
Before you start adding some blocks, let’s go over a quick run-down of the elements of the main block editor interface:

- (A) – lets you add new blocks.
- (B) – undo/redo buttons
- (C) – gives you access to document settings, covering things like categories & tags, featured images, etc. This is similar to the current sidebar in the WordPress editor
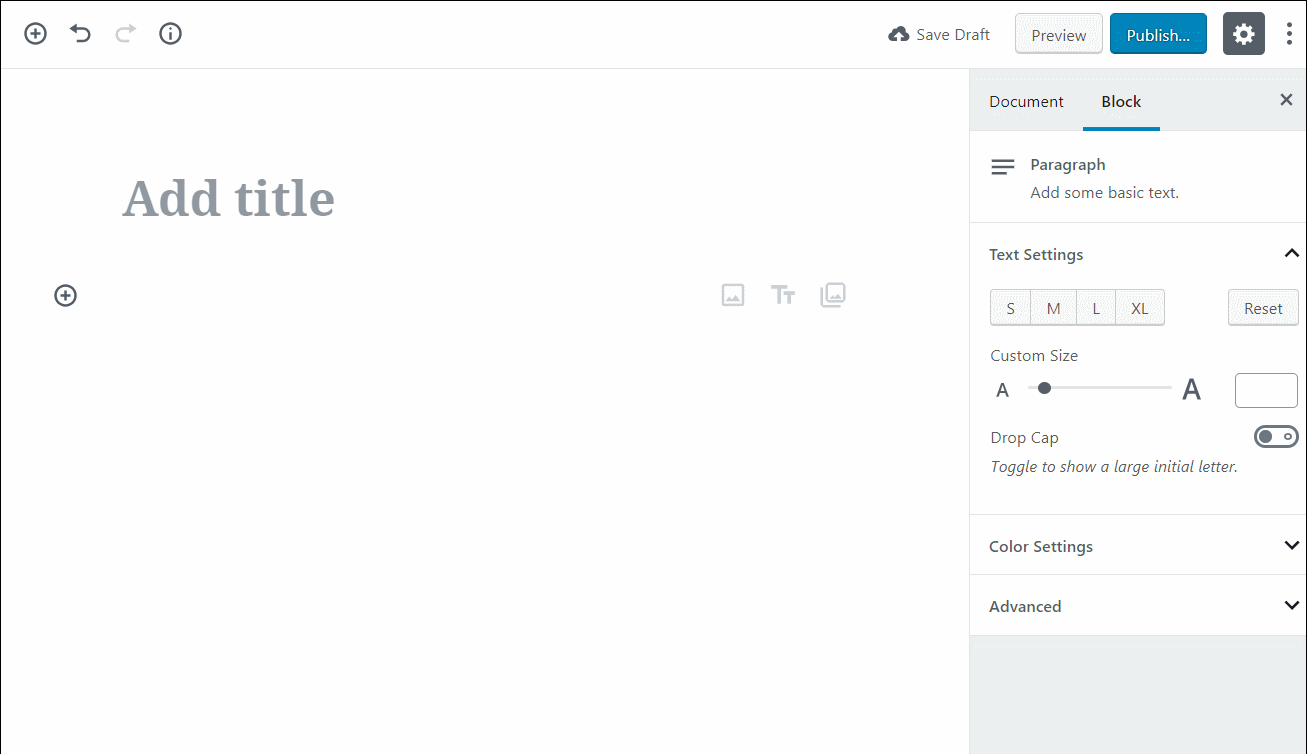
- (D) – when you have an individual block selected, this gives you access to settings that are specific to that block
- (E) – lets you access a live preview of your post or publish/update your post
- (F) – once you add some blocks, this is where you’ll actually work with your post’s content
Adding new blocks
As I discussed in the intro, you’ll use separate “blocks” to build your layouts with the new editor.
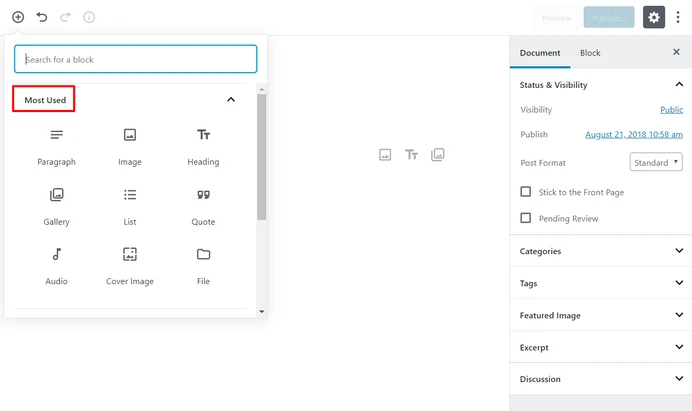
To add a new block, all you need to do is click the +Plus icon and select the type of content you want to add:

In the example above, I showed you how to add a basic paragraph block. But Gutenberg actually includes a ton of different blocks, divided into different sections:

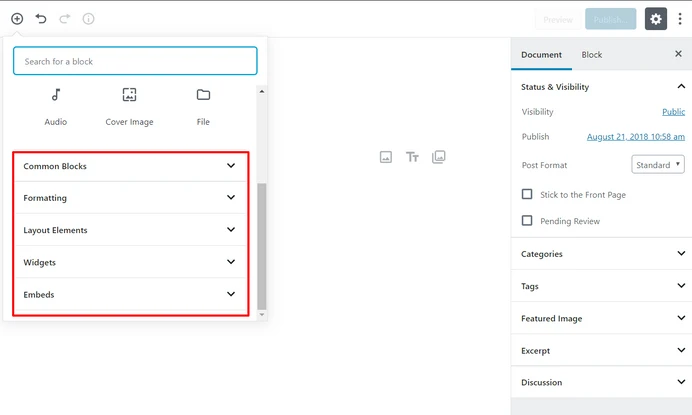
At the top, you see a list of your Most Used blocks. But if you scroll down, you’ll also see sections for Common Blocks, Formatting, Layout Elements, Widgets, and Embeds:

- Inline Elements – only contains one block for an inline image.
- Common Blocks – contains basic building blocks like images, paragraphs (regular text), headings, quotes, etc.
- Formatting – let you add more formatted content like pull quotes, tables, or the classic WordPress text editor
- Layout Elements– let you split text into two columns, include buttons, separators, or the “More” tag
- Widgets – let you add shortcodes, latest posts, or categories. It’s even possible to display sidebar widgets right in Gutenberg.
- Embeds – help you embed content from external sources like Twitter, YouTube, Facebook, Instagram, and more.